SPOT.IM 티스토리 셋팅
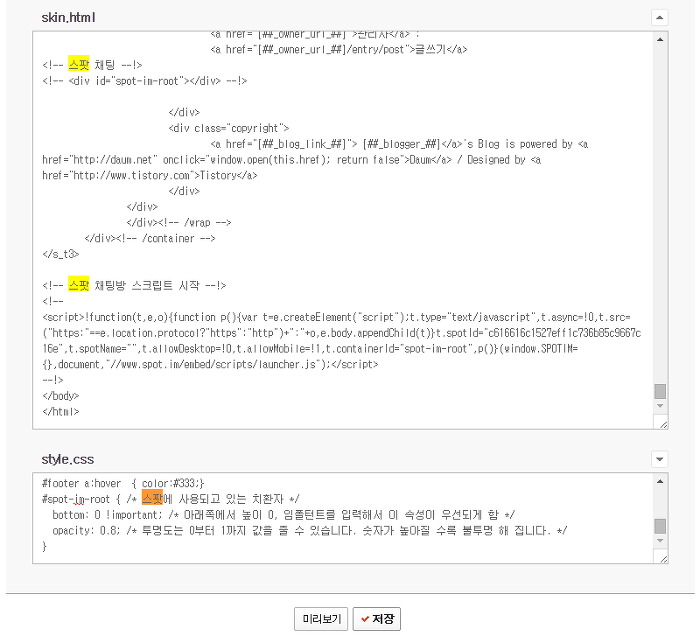
1. 추가할 위치.

2. 소스코드
[#M_더보기|접기|
<!– 스팟 채팅 –!>
<!– <div id=”spot-im-root”></div> –!>
<!– 스팟 채팅방 스크립트 시작 –!>
<!–
<script>!function(t,e,o){function p(){var t=e.createElement(“script”);t.type=”text/javascript”,t.async=!0,t.src=(“https:”==e.location.protocol?”https”:”http”)+”:”+o,e.body.appendChild(t)}t.spotId=”c616616c1527eff1c736b85c9667c16e”,t.spotName=””,t.allowDesktop=!0,t.allowMobile=!1,t.containerId=”spot-im-root”,p()}(window.SPOTIM={},document,”//www.spot.im/embed/scripts/launcher.js”);</script>
–!>
#spot-im-root { /* 스팟에 사용되고 있는 치환자 */
bottom: 0 ! important; /* 아래쪽에서 높이 0, 임폴턴트를 입력해서 이 속성이 우선되게 함 */
opacity: 0.8; /* 투명도는 0부터 1까지 값을 줄 수 있습니다. 숫자가 높아질 수록 불투명 해 집니다. */
}
_M#]
Subscribe
Login
0 Comments